WordPress の自動更新が失敗していて、どうやら WordPress 6.5 以降では MySQL 5.5.5 以上を要求するようになった影響のようです。
今までも MySQL のアップデートはしたい気持ちはありましたが、ロリポップのライトプランだとデータベースを1個しか作れないせいで、変更する場合は
- データをエクスポート。
- データベースを削除。
- データベースを MySQL 8.0 で作成。
- データをインポート。
としなければならず、作業ミスの危険を考慮して保留していました。
WordPress の更新ができないのは困るなぁ……と思ったら、いつの間にかライトプランのデータベースが50個に変更されていました。
ロリポからのメールは読んでますが、特に関係ないと思って見過ごしていたのかも。
古いデータベースはそのままに、新しいデータベースを MySQL 8.0 で作成して wp-config.php を書き換え。無事アップデートできました。
複数データベースを作れるようになって助かりましたが、50個もいらないからもっと早く増やして欲しかったという気も。
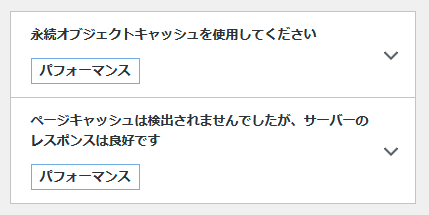
WordPress のサイトヘルスステータスも改善の推奨項目がいくつもありましたが、アップデートして

の2点だけになりました。
キャッシュ関係はデメリットが出がちなので、これは手を付けず現状維持で。